PENGANTAR
Sebelum kita membahas jenis dan macam-macam plugin, module atau aplikasi web caching, kali ini kita akan membahas dahulu pengertian dasar apa itu cache, web caching, cache busting dan bagaimana cara kerjanya.
Caching dalam bahasa Indonesia adalah Tembolok. Caching adalah konsep menyimpan data yang sering digunakan untuk memberikan akses lokasi yang cepat sehingga permintaan data pun akan lebih cepat. Ada berbagai jenis cache seperti cache CPU, cache GPU, cache disk, dan cache browser, dll.
Cache konten adalah salah satu cara paling ampuh untuk mengimprovisasi pengalaman pengguna untuk situs web Anda. Ketika datang ke permintaan dan respon, jika sumber daya yang diminta ditemukan di cache maka itu disebut sebagai cache hit. Demikian pula, jika sumber daya tidak ditemukan di cache, ini disebut cache miss. Di sini kami berfokus pada Web Caching dan Cache Busting yang merupakan bagian penting untuk dipertimbangkan saat mengembangkan website.
Apa Itu Web Caching?

Web Cache atau Web Caching atau Cache HTTP adalah fitur inti dari protokol HTTP yang digunakan untuk meminimalkan lalu lintas jaringan dengan meningkatkan kinerja web. Cache ditemukan di setiap lapisan perjalanan konten langsung dari server ke browser.
Setiap browser memiliki fitur caching sendiri di mana gambar dan aset web lainnya disimpan untuk akses cepat nanti. Tujuan utama web caching adalah untuk menghemat waktu jika meminta resource yang sama beberapa kali dan juga meminimalkan bandwidth dengan mengurangi data yang dibutuhkan melalui jaringan.
Bagaimana Web Caching Bekerja?
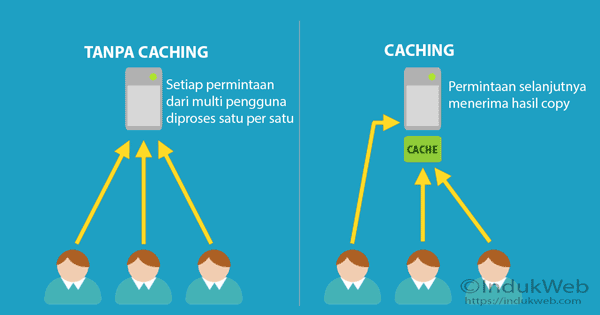
Pada saat meminta data yang diunduh dari server asal, salinan disimpan di web cache untuk jangka waktu tertentu yang ditentukan oleh set aturan cache. Jika data yang sama diminta oleh pengguna lain, cache browser mengirimkan konten yang disimpan sebelumnya dan permintaan pengguna tidak perlu menjangkau server asal lagi.
Aliran cache web:

PROS
Beberapa keuntungan yang dibawa oleh web caching adalah:
- Waktu Respons yang Ditingkatkan: Caching memungkinkan pengambilan konten lebih cepat karena keseluruhan perjalanan pulang pergi tidak diperlukan. Cache browser yang disimpan dekat dengan pengguna dapat membantu mendapatkan pengambilan ini dengan cepat.
- Penggunaan Jaringan Rendah: Konten dapat di-cache di berbagai tahapan jalur jaringan antara sisi klien dan server. Ketika konten di-cache lebih dekat ke sisi klien seperti di cache browser, itu bisa membuat pengambilan seketika.
- Ketersediaan Data Berkelanjutan: Dalam kasus gangguan jaringan, caching dapat digunakan untuk menyajikan konten ke pengguna akhir meskipun tidak tersedia untuk waktu yang singkat dari server (titik asal).
Apa yang dapat di Cache?
Beberapa data paling ramah-cache dari kebanyakan situs adalah:
- File media (gambar/foto)
- Gambar logo
- Lembar gaya / Style sheets (File CSS)
- File JavaScript
Semua konten yang tercantum di atas jarang berubah, jadi lebih baik mengambilnya menggunakan cache.
Beberapa konten yang harus Anda perhatikan saat menyimpan ke cache adalah:
- File JS dan CSS yang sering diperbarui.
- Halaman HTML.
- Gambar berputar
- Permintaan otentikasi konten.
Seringkali, kami bertanya-tanya tentang refleksi dari perubahan yang dibuat dengan file CSS / JS meskipun perubahan diterapkan di server. Katakanlah browser memiliki file CSS / JS yang di-cache sejak enam bulan terakhir dan Anda ingin mengubah file CSS / JS, untuk ini Anda perlu mencari cara untuk memecahkan cache dan memaksa browser untuk mengunduh salinan baru. Dalam kasus seperti ini, cache busting approach lebih cocok.
Cache Busting / Versioning Approach
Ini adalah browser yang melakukan “web caching”. Sebagian besar browser pertama-tama akan menanyakan server apakah wajib mengunduh file CSS / JS dan server membalasnya dengan semestinya. Seringkali server merespon dengan status 304 (Not Modified) yang memberitahu browser untuk menggunakan salinan cache-nya sendiri.
Terbukti, jika Anda mengubah file CSS / JS di server dan langsung menyegarkan browser, server mungkin tidak memiliki perubahan yang diperbarui dan akan merespons dengan 304 yang akan mengarahkan browser Anda untuk menggunakan salinan cache-nya (yaitu versi file Anda yang paling lama).
Baca juga: Mengenal Cloud Hosting dan kelebihannya
Untuk menyingkirkannya dan menerima perubahan yang sesuai, menambahkan informasi versi (sebagai string kueri) di akhir tautan file CSS / JS mungkin merupakan cara yang lebih cerdas. Untuk melakukan ini, perlu mengubah tautan jika file tertentu diperbarui dan karenanya stempel waktu masuk ke dalam gambar.
TimeStamping CSS / JS: Untuk mencegah caching skrip dan lembar gaya, stempel waktu ditambahkan ke akhir atribut href / src. Keuntungan utama melakukan time-stamping adalah mengubah link dan membiarkan browser menganggap ini sebagai file baru untuk memuat / mendownloadnya segar setiap saat. Anda dapat menggunakan kode khusus platform Anda untuk mengambil time-stamp saat ini. TimeStamping CSS dengan liquid template
<link rel="stylesheet" type="text/css" href="{{"main.css"}}?v={{site.time | date: '%Y-%m-%d-%T'}}">
Hasil yang mana seperti ini:
<link rel="stylesheet" type="text/css" href="main.css?v=2018-05-04-17:41:33">
Dengan demikian, TimeStamping atau Cap Waktu memberikan cara yang lebih baik untuk menerima perubahan pada pengguna akhir tanpa perlu khawatir memuat ulang halaman lagi.
Apakah semua paket hosting dari semua penyedia web hosting menggunakan/memberikan fitur web caching?
Tidak, tidak semua layanan web hosting menyediakan layanan web caching atau web accelerator. Di IndukWeb sendiri hanya ada 2 layanan hosting yang memberikan fitur caching gratis yaitu: Hosting Murah dengan Varnish Cache dan Managed Cloud Hosting dengan Nginx+ Cache.
Kesimpulan
Sekarang Anda memiliki semua pro dan kontra tentang cara kerja cache di browser dan cache busting/versioning approach. Anda sekarang dapat mengatur semua kebijakan caching yang tepat yang dapat membantu mempercepat halaman web Anda dan memberi Anda peningkatan besar dengan pekerjaan minimal.